小程序安装和配置
(一) 开发工具
小程序开发工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
(二) 构建项目
- 可以新建,也可以导入原有项目
- 需要去注册一个小程序以获得AppId, 当然也可以使用测试号
(三) 小程序配置
3.1 app.json全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
3.2 app.json 配置文件详解
{
// 页面路径
"pages": [
"pages/index/index",
"pages/cart/cart",
"pages/detail/detail",
"pages/my/my",
"pages/demo/demo"
],
// 导航栏配置
"window": {
// 导航栏颜色
"navigationBarBackgroundColor": "#f8f8f8",
// 导航栏文字
"navigationBarTitleText": "花间",
// 导航文字样式
"navigationBarTextStyle": "black",
// 背景文字样式
"backgroundTextStyle": "dark",
// 背景颜色
"backgroundColor": "#f8f8f8"
},
// 底部tab栏
"tabBar": {
// 选中的tab颜色
"selectedColor": "#c03131",
// 默认颜色
"color": "#797d82",
// tab列表配置
"list": [
{
"iconPath": "./img/home.png",
"selectedIconPath": "./img/homeing.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"iconPath": "./img/cart.png",
"selectedIconPath": "./img/carting.png",
"pagePath": "pages/cart/cart",
"text": "购物车"
},
{
"iconPath": "./img/my.png",
"selectedIconPath": "./img/mying.png",
"pagePath": "pages/my/my",
"text": "个人中心"
},
{
"iconPath": "./img/my.png",
"selectedIconPath": "./img/mying.png",
"pagePath": "pages/demo/demo",
"text": "demo"
}
]
},
// 使用的组件放在这里
"usingComponents": {
},
"sitemapLocation": "sitemap.json"
}
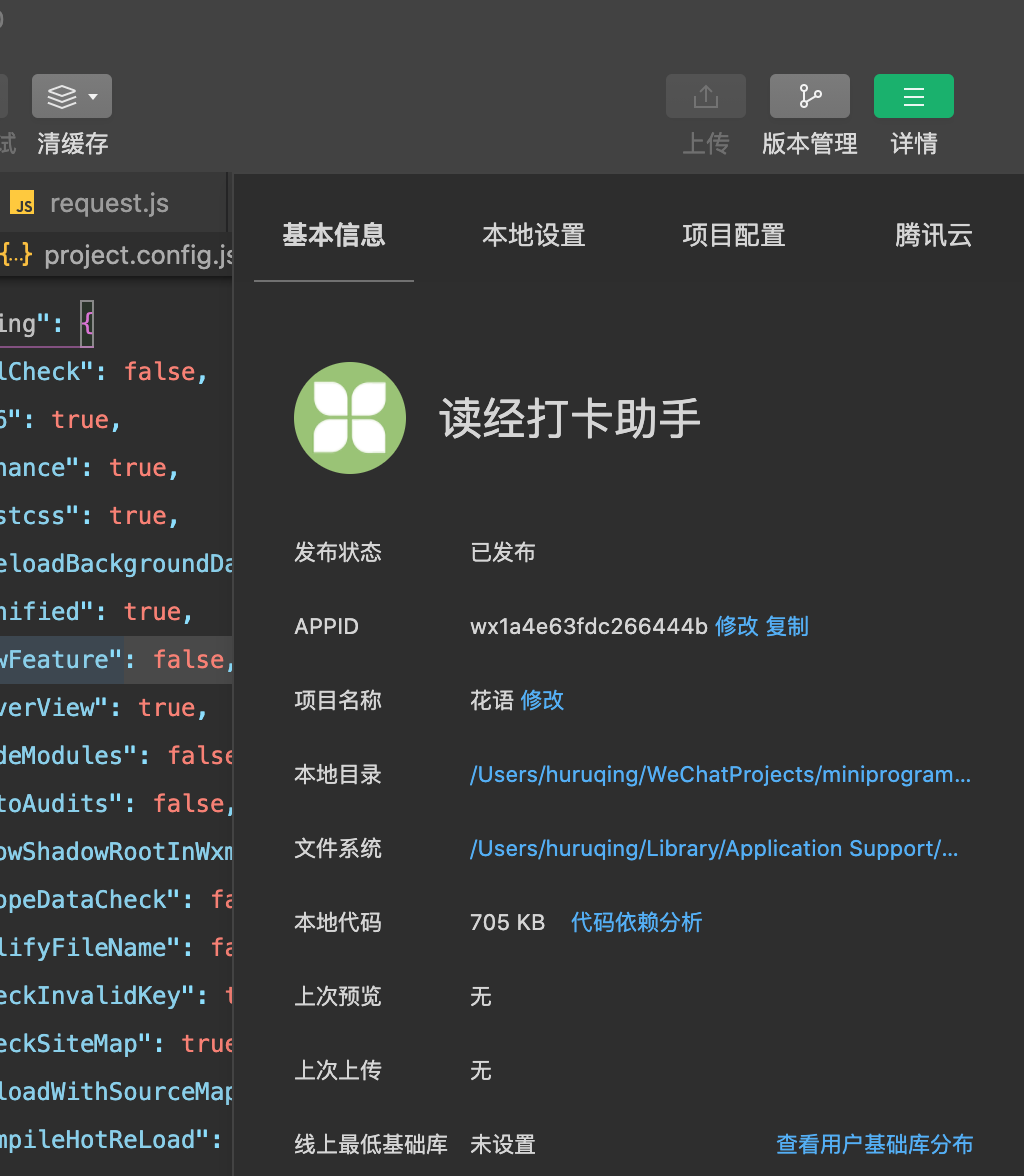
3.3 详情配置

- 基本信息配置
- 本地配置
(四) 小程序控制台配置
登录小程序: https://mp.weixin.qq.com/
4.1 版本管理
- 上传代码获得体验版, 体验版需要添加权限才可以访问
- 体验版转正式版
- 腾讯审核通过后就变正式版, 所有人都可以访问
4.2 成员管理
4.3 开发管理
- 开发者id和密钥
- 服务器域名配置
(五) 小程序使用npm模块
- 勾选使用npm
- 初始化package.json npm init
- npm i 安装依赖
- 构建项目